Stíluslapok - a CSS3 újdonságai
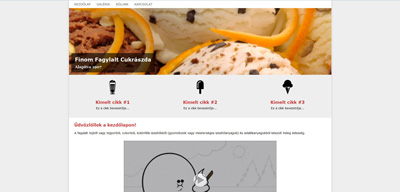
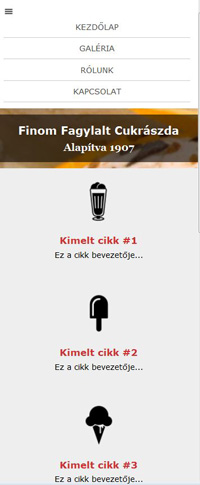
1. Készíts egyszerű reszponzív weboldalt a "@media(max-width:1100px/640px/370px)" css3 lehetőséget használva. A kiindulási weboldal zipben. A harmadik verzióhoz a menü ikon.
Három lehetséges képernyőkép:



2. Hozd a tut1.html oldalt külső stíluslap segítségével a képen látható formára.
A feladatban beállított formázások:
- Az egész oldalon a betűméret 14px
- A betűtípus Trebuchet MS
- A karakterek színe fehér.
- A háttér színe: #333.
- A címsorok mérete 45 és 24 px.
- A címsorok középre vannak igazítva
- Bal és jobb oldali margó 40px.
- Címsor1 árnyékának színe:#F60.
- Címsor2 színe:#0CF , árnyéke fehér.
- Bekezdések háttérszine: #272727
- Bekezdések belső távolsága a szegélytől mindenhol 10px.
- Szegély lekerekítések: 15px;

A feladat képe Firefox böngészőben megtekintve készült. Vegyük észre, hogy IE böngészőben milyen különbségek vannak a megjelenésben!
3. Hozd a tut3.html oldalt külső stíluslap segítségével a képen látható formára.
A feladatban beállított formázások:
- Az egész oldalon a betűméret 14px
- A betűtípus Trebuchet MS
- A karakterek színe fehér.
- A háttér színe: #333.
- A címsorok mérete 45 és 24 px.
- A címsorok középre vannak igazítva
- Címsor2 színe:#0CF
- Bal és jobb oldali margó 40px.
- Bekezdések háttérszine: #272727
- Bekezdések belső távolsága a szegélytől mindenhol 10px.
- Három hasábos, a hasábok között elválasztó vonal fehér szinű, egymástól való távolságuk 20px.

A feladat képe Firefox böngészőben megtekintve készült. Vegyük észre, hogy IE böngészőben milyen különbségek vannak a megjelenésben!
4. Hozd a tut4.html oldalt külső stíluslap segítségével a képen látható formára.
A feladatban beállított formázások:
- Az egész oldalon a betűméret 14px
- A betűtípus Trebuchet MS
- A karakterek színe fehér.
- A háttér színe: #333.
- A címsorok mérete 45 és 24 px.
- A címsorok középre vannak igazítva
- Címsor2 színe:#0CF
- Bal és jobb oldali margó 40px.
- Bekezdések háttérszine: #272727
- Bekezdések belső távolsága a szegélytől: bal-jobb:150px, fent-lent: 20px.
- A bal és a jobb oldalra kerülő képek itt érhetőek el: bal és jobb.
- Fontos, hogy amikor az oldal méretét változtatom a két kép mindig jobb és bal oldalt található, a szöveg mező közepén, akkor is ha a szöveg hosszabb. Tehát automatikusan igazodik a megfelelő pozicióba.

A feladat képe Firefox böngészőben megtekintve készült. Vegyük észre, hogy IE böngészőben milyen különbségek vannak a megjelenésben!
5. Hozd a tut6.html oldalt külső stíluslap segítségével a képen látható formára.
A feladatban beállított formázások:
- Az egész oldalon a betűméret 14px
- A betűtípus Trebuchet MS
- A karakterek színe fehér.
- A háttér színe: #333.
- A címsorok mérete 45 és 24 px.
- A címsorok középre vannak igazítva
- Címsor2 színe:#0CF
- Bal és jobb oldali margó 40px.
- A gomb háttérszine: #a00808, amikor rávittem az egeret: #690505.
- A gombon található felirat mérete: 36px és vastagitott.
- A gombon árnyékának szine: #888, a betü felső árnyékának szine: #111.
- A gomb lekerekitettsége: 6px;
- A gombon található szinátmenethez a kép: szinátmenet.

A feladat képe Firefox böngészőben megtekintve készült. Vegyük észre, hogy IE böngészőben milyen különbségek vannak a megjelenésben!
A 2-5. feladatokat készítette: Cziva Gergely (Budapest, Corvinus Egyetem; 2010)