Oldalszerkezet, reszponzivitás
1. Hozz létre egy oldalt, aminek a felosztását dobozmodellel oldd meg. A formázás nélküli, részben előkészített fájlt innen mentheted le. A háttérkép: hatterelem.jpg
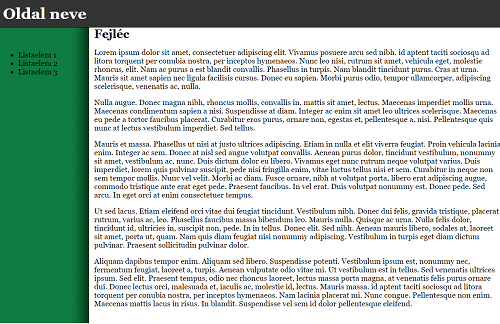
A feladat képe:

A feladat megoldása: html fájl css fájl
2. Hozz létre egy vízszintes menüt stíluslap segítségével. A színkódok: #FFCC66, #FF3300, #006600, #DEEBE5Egy négy elemű lista mindegyik eleme legyen 1-1 üres link. A következő css formázásokat alkalmazd:
- A lista jelölői ne látszódjanak, a marginja és paddingje nulla.
- A listaelemeket lebegtesd balra, font-family-nek a verdana, arial, sans-serif-t add meg. A font méretük 12 pixel legyen, a betű vastagságuk félkövér. Az alsó és felső padding 5/4 pixel legyen, a többi marginja és paddingje nulla. A háttérszínük #FFCC66 legyen.
- A linkeknek (a:link) és a látogatott (a:visited) linkeknek állíts be 2 pixel vastagságú solid típusú fehér jobb oldali keretet. A színük #FF3300 legyen.Az aláhúzást tüntesd el. A paddingek sorra: 5,9,4,9 pixelek legyenek, a margin nulla.
- A jelenlegi/current linknek a #006600/#DEEBE5 írásszínt/háttérszínt állítsd be.
- A hover linknek (a:hover) és a jelenlegi menüpont hover-jének a #ffffff írásszínt és #006600 háttérszínt állítsd be.
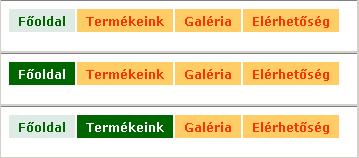
A feladat képe a különböző állapotokban:

A feladat megoldása: Megoldás
3. Adott egy 3 oldalból álló weblap, dobozos elrendezéssel, html5 oldalszerkezeti tagekkel: megtekintés, letöltés
Módosítsuk a weblap szerkezetét és tartalmát az alábbiak szerint:
- Helyezzük át a menüt az oldal jobb szélére minden oldalon (Tipp: a háttérkép áthelyezéséhez használd a background-position: right formázást)
- A keretes szöveg keretézését módosítsuk
- Egészítsük ki a weblapot egy negyedik oldallal (tetszőleges szöveggel, de ugyanolyan felépítéssel)
A feladat megoldása: megtekintés, letöltés
4. A fólián található lépésenként felépített html5 site.
A megoldás letöltése zip-ben.
5. Készítsük el az alábbi reszponzív layout-ot. Nézzünk egy példát NEM mobile first esetre is. Először a PC nézetet készítsük el, majd a 800 px-nél kisebb nézetet. PC nézetben csak a nav elem legyen flexkonténer. A tartalmakat igazítsuk középre, illetve balra, a dobozoknak adjunk 20px paddinget, bold betűvastagságot használjunk. A nav elembe adjunk meg üres linkeket, tüntessük el az aláhúzásukat. Ezután használjuk a @media screen and (min-width: 800px) css-t a mobil nézet elkészítéséhez. Itt már adjunk meg több konténert, a bodynak adjunk 1500px max-width szélességet. Hasznájuk a tanult flexbox megoldásokat. A szükséges színkódok: tomato, deepskyblue, gold, lightgreen, hotpink.
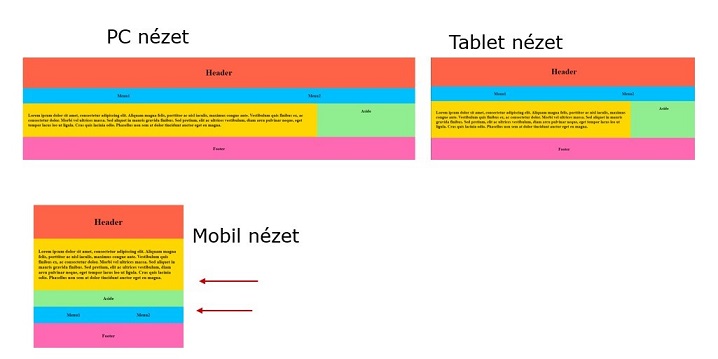
A feladat képe a különböző állapotokban:

A feladat megoldása: Megoldás
6. Flexbox előkészítés feladat
Készítsük el az alábbi feladatot a flexbox megértésének előkészítésére.
Az alábbi zip-ben található a feladatleírás, illetve az előkészített html: letöltés
A feladat megoldása: megtekintés és letöltése zip-ben.
7. Flexbox megvalósítása
Az előző feladatban előkészítettük ezt a feladatot, ezért az szükséges a mostani megoldására.
A feladat leírás itt található.
A feladat megoldása: megtekintés és letöltése zip-ben.
8. A fólián található lépésenként felépített reszponzív (gyümölcsös) site-hoz szükséges képek, szövegek, és a feladat leírása.
Ha le akarod rövidíteni a megoldást, itt találsz félkész css-t .
Ha le akarod rövidíteni a megoldást, itt találsz index.html -t .
A fólián található lépésenként felépített flexboxos reszponzív (gyümölcsös) site.
A flexboxos megoldás letöltése zip-ben. Megjegyzés: az életben ne használjuk a piros szín mellett a zöldet.
9. A gyümölcsös fájl margó problémájának megoldása css függvénnyel , megoldás letöltése zip-ben. A kód magyarázatokkal kommentelve.
10. A gyümölcsös fájl margó problémájának megoldása parent div-el , megoldás letöltése zip-ben. A kód magyarázatokkal kommentelve.
11. A fólián található lépésenként felépített régebbi, bootstrapes reszponzív (gyümölcsös) site.
A régebbi megoldás letöltése zip-ben.