Stíluslapok
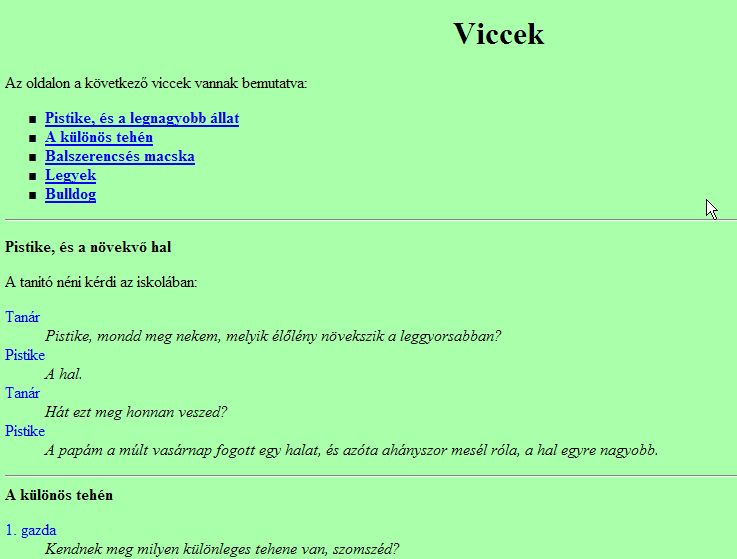
1. CSS segítségével formázd meg az előzőleg elkészített, vicceket tartalmazó weboldalt az alábbiak szerint:
- a weboldal háttérszíne #AAFFAA
- a párbeszédekben a beszélőket kék színnel, a szövegeket pedig dőlt betűvel írd ki
- a linkek, horgonyok félkövérek legyenek
- a horgonyokra kattintásnál alkalmazzuk a "finom görgetés" megoldást
- a weboldal címét igazítsd középre
- a felsorolást négyzet jellel valósítsd meg

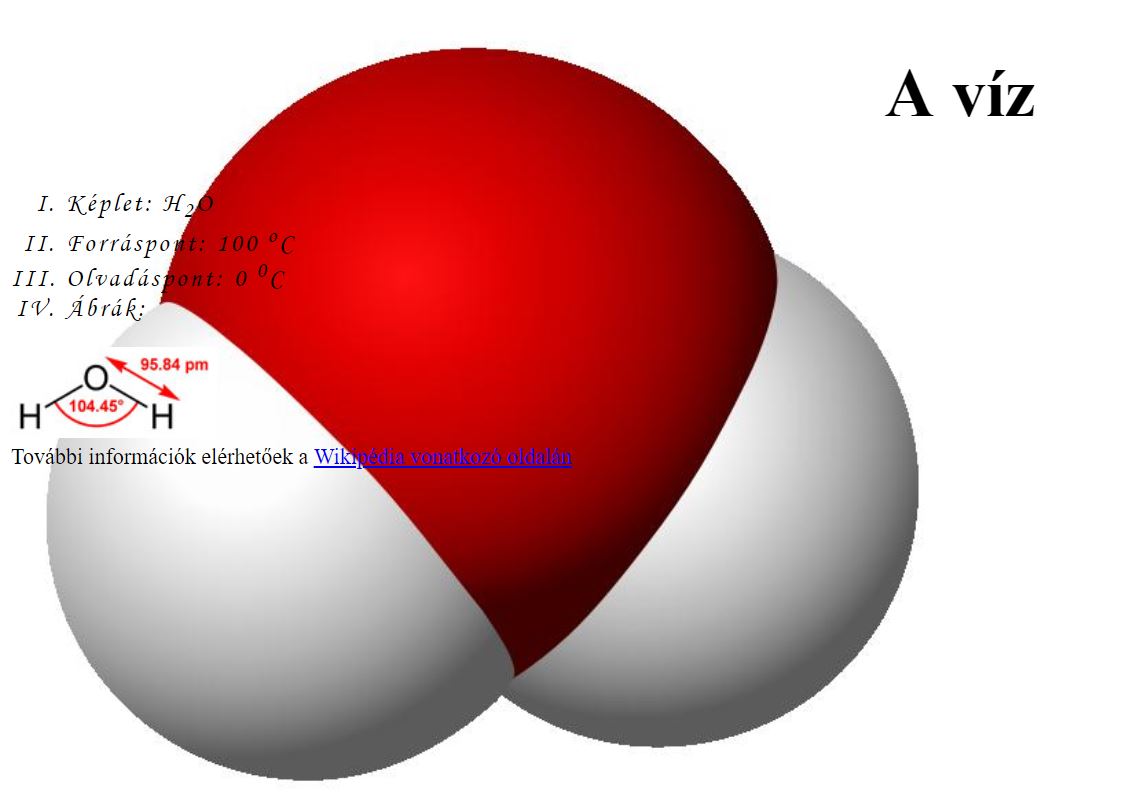
2. Az előzőleg elkészített, vízről szóló weboldalt formázd CSS segítségével az alábbiak szerint:
- a háttérkép a két megadott kép egyike legyen (ezt töröld az eredeti helyéről), itt van nagyobb méretben
- a másik maradjon a helyén
- a háttérkép egyik irányba se ismétlődjön!
- a felsorolás betűméretét növeld 1.2-szeresére
- a betűk közötti távolság legyen 2 pixel
- a betűtípus kézírás szerű, "Monotype Corsiva"
- a cím betűmérete legyen 50px, és legyen középre igazítva
- a felsorolás római nagybetűkkel történjen

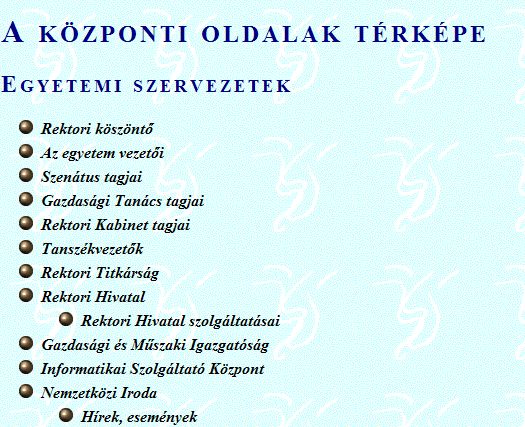
3. Az előzőleg elkészített listát formázd CSS segítségével az alábbiak szerint:
- az oldalnak adj háttérképet, amely minden irányban ismétlődjön
- a címsorok színe "navy" legyen
- a címsorok kiskapitálisak legyenek
- a címsorok betűtávolsága 3px legyen
- a lista jelölői kis ikonok legyenek
- a lista sortávolsága másfélszeres legyen
- a a lista szövege dőlt legyen és 800 vastag

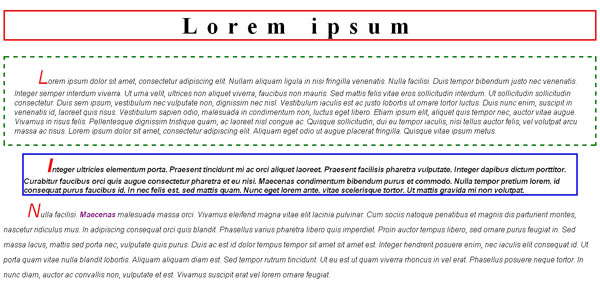
4. Használjuk az ismert random szöveg generálót, és készítsünk vele három bekezdést. Style tages megoldással, osztályok segítségével hozzuk a szöveget az alábbi formára. A szükséges formázások:
- a címsor 3pixel széles solid típusú piros keretes, középre igazított
- a címsor 50 pixel betűméretű, a betűk között 20 pixel hely van
- a bekezdésekhez szükséges osztályokat azok első szaváról nevezzük el
- az összes bekezdés első sora 50 pixelre indentált
- minden bekezdésben szereplő szöveg dőlt és arial
- minden bekezdés első betűje piros és 40 pixel méretű
- az első bekezdés 3pixel széles dashed típusú zöld keretes, paddingje 20 pixel
- a második bekezdés szövege bold, 3pixel széles solid típusú kék keretes, bal és jobb oldali margója 40 pixel
- az utolsó bekezdés sormagassága kétszeres
- az utolsó bekezdés egyik szava (a megadott megoldásban a "Maecenas") lila és bold
Figyeljük meg, hogy a különböző böngészőkben teljesen azonos-e a megjelenítés.

5. Oldjuk meg a fenti feladatot külső stíluslap alkalmazásával - fél perc!
Egy megoldás: html fájl külső stílusfájl6. Hozzuk az előző feladatban szereplő oldalt a következő formára egy új külső stíluslap alkalmazásával:
A változások az előbbi megoldáshoz képest:- minden bekezdésben szereplő szöveg nagybetűs, times new roman
- keretek nincsenek
- minden bekezdésben szereplő szöveg 10 pixel méretű
- a bekezdések hátter: #CCCCCC
- Az iníciálé és a kiemelt szó is sárga

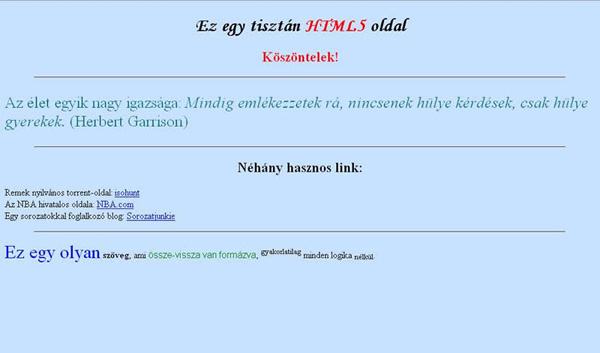
7. Valósítsd meg a képen látható weblapot, tisztán HTML5-ös eszközökkel!
Az oldal címe "Az első HTML5 oldalam" legyen, a karakter-kódolást állítsd
"utf-8"-ra. Az oldal háttérszíne legyen #C6E2FF, az idézeté #15747B.
A többi színezett szöveg egyszerű piros, kék és zöld. Az első sor betűtípusa
Monotype Corsiva, az utolsó mondat zöld szövege pedig Arial. A blokkokat elválasztó
vonal az oldal 90 százalékát tölti ki.
A HTML5-nek megfelelően minden stíluselem css-állományba kerüljön, tehát megoldásként
két állományt várunk.

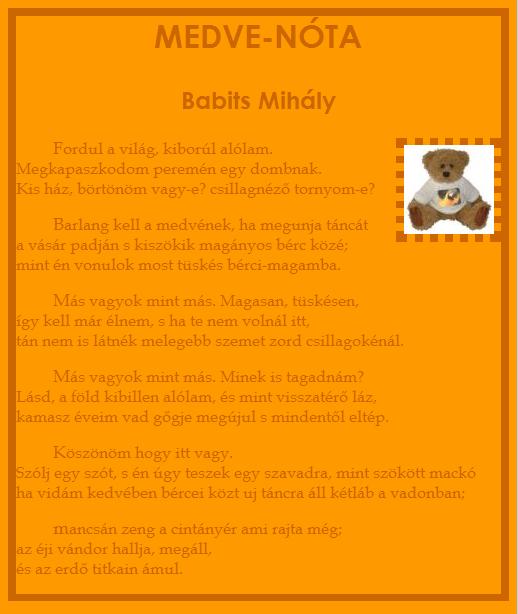
8. Hozd a medve0.html oldalt külső stíluslap segítségével a képen látható formára. A medve képe innen tölthető le: teddy.jpg
A feladatban beállított formázások:
- Az egész oldalon a betűméret 12pt
- A betűtípus book antiqua, ha az nincs a gépen, akkor cursive
- A karakterek színe: #CC6600;
- Sima 2mm széles vonal van körben, ami olyan színű, mint a karakterek.
- A háttér színe: #FF9900;
- A címsorok betütípusa: font-family:century gothic, ha az nincs a gépen, akkor sans serif
- A címsorok alatt egy sor sortáv van
- A címsorok középre vannak igazítva
- A bekezdések első sora 1cm-vel beljebb kezdődik
- A bekezdések alatt van egy sor távolság
- A bekezdések első betűje nagyobb méretű
- A kép elhelyezése jobbra igazított
- A kép körüli keret: 2mm vastag pöttyözött, olyan színű mint a szöveg.
A feladat képe Firefox böngészőben megtekintve készült. Vegyük észre, hogy IE böngészőben milyen különbségek vannak a megjelenésben!
Ha elkészültünk a saját megoldásunkkal, nézzük meg a megadott megoldást is. Vannak benne felesleges elemek? Ha igen, miért?

9. Készíts egy táblázatot, ami a 2010-es foci világbajnokság A csoportjának 2 forduló utáni sorrendjét mutatja! A szükséges források: vuvuzela és ha véletlenül nem tudnád fejből az eredményeket. Ügyelj arra, hogy a középre rendezéseket is szabályos eszközökkel érd el! A táblázat háttere #44AA44 színű, a cellák háttere pedig #00AA00 színű legyen. A cellák belső szegélye jobbról és balról 5-5px legyen.
A feladat képe: 